前回はCSSを使用しての装飾について紹介しました。
今回は『font-familyプロパティ』にて紹介したweb上で作成されたフォントの使用方法について記事にします。
使用できるフォントの種類
フォントには2種類あり『デバイスフォント』と『webフォント』があります。
デバイスフォントについては最初からインストールしてあるフォント(Macなら「ヒラノギ角ゴシック」「ヒラノギ明朝」、Windowsなら「MSゴシック」「MS明朝」など)であり、これから説明するwebフォントについては文字通りweb上にあるデータや配布されているフォントです。
webフォント使用方法の説明
ここでは一番メジャーな『Google Fonts』を使用して説明します。
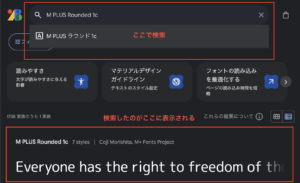
⒈Google Fontsにアクセスする
まず初めに『https://fonts.google.com/』へアクセスし使用したいフォントを探します。

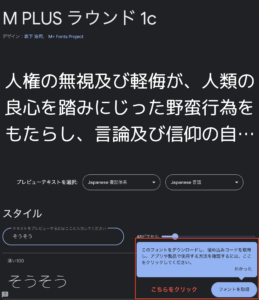
⒉フォントを選択する
フォントを選択したのちに右上にある「Get font」のボタンをクリックし、その後表示される「Get embed code」をクリックします。

↓

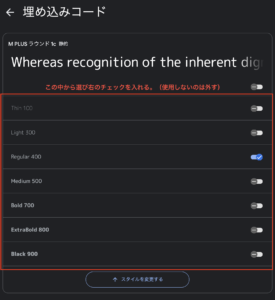
⒊フォントのウェイトを選択する
使用するフォントの太さや線の丸み等を選びます。左に表示しているのが例になるので使用するフォントの右側にあるチェックをクリックし、使用しないフォントのチェックは外しましょう。

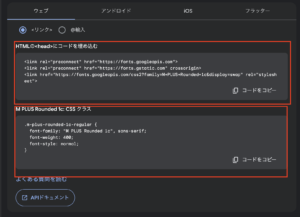
⒋HTMLファイルに読み込む
上記のチェック操作後に下に表示されているコード(上の赤枠)をコピーし、HTMLファイルのheadタグ内にペーストします。

⒌CSSファイルのスタイルに反映
上記の動作でwebからフォントを持ってくる準備ができたためあとはCSSに指定して変えるだけとなります。上の画像の下の赤枠のコードをセレクターの値にコピーアンドペーストします。
以上がweb上のフォントの指定になります。
次回はカラーコードについて紹介したいと思います。



