前回はCSSを使用して余白の調整についてを紹介しました。
今回はCSSを使用して要素の周辺に線を引く方法を紹介します。
線の太さを変える『border-widthプロパティ』
線の太さを変える時には『border-widthプロパティ』を使用します。サイズの変更は4辺指定することになるため全辺のサイズが同じで良い場合は半角スペースで区切って1つのサイズを指定すると同じサイズに全辺に適用されます。
① p{border-width: 1px;}
② p{border-width: 1px 5px 10px 15px;}
①の場合は4辺が1pxの箱になり、②の場合は上辺が1px 、右辺が5px、下辺10px、左辺15pxの箱になります。
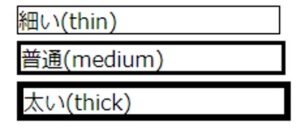
また下の画像のようにキーワードで線の太さを指定する事ができます。

border-width 太さの変更
thinを指定すると線が細くなり、mediumを指定すると通常の線の太さが指定されます。thickを指定すると太線になります。
線の種類を変える『border-styleプロパティ』
線の装飾をしたい時には『border-styleプロパティ』を使用します。こちらにおいても4辺を指定できるため1つだけ指定すれば全辺に装飾できますが、それぞれの辺においてもborder-widthの項であった②のようにすれば指定することもできます。
p{border-width: 1px;
border-style: solod;}
また、上記のように『border-widthプロパティ』と一緒に指定しないと『border-styleプロパティ』は表示されません。

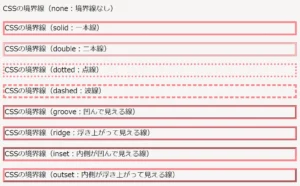
border-style ` 線の種類
装飾の指定については上の画像の通り、多岐にわたります。1つずつ紹介します。
none:線を非表示
solid:1本の実線
double:2本の実線
dashed:破線
groove:立体的な谷型の線
ridge:立体的な山型の線
inset:囲まれた部分が凹んで見える立体的な線
outset:囲まれた部分が浮き上がって見える立体的な線
以上が各装飾の紹介になります。
線の色を変える『border-colorプロパティ』
『border-colorプロパティ』は線の色を指定するプロパティになります。こちらにおいても4辺の色を別々に指定することができます。また色の値の指定については下の記事を参照してください。

線のプロパティを全指定できる『borderプロパティ』
上記で紹介した『border-width』、『border-style』、『border-color』はまとめて指定することができます。値については順番はなく、スペースで区切って指定します。またborderのみだと全ての辺に指定されるため「border-top(上)」、「border-bottom(下)」、「border-left(左)」、「border-right(右)」 で指定すれば辺を指定して装飾することができます。
以上が線を引く時に使用するプロパティの紹介になります。
次回は項目などを簡潔に羅列するリストの装飾を紹介します。



