前回はweb上で作成されたフォントの使用方法について紹介しました。
今回は文字の色や背景色を変えるカラーコードについて記事にしたいと思います。
文字の色を指定する方法
文字の色を指定するには3種類の方法があります。
まず1つ目にカラーコードを入力する方法です。
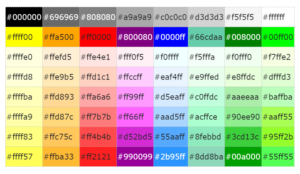
カラーコードは6桁の#(ハッシュ)から始まる英数字で指定する方法です。使用する英数字は『0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f』の16文字を使った16進数で成り立ってます。全部ではないですが下が簡易的なカラーコードになります。

カラーコード
2つ目RGB値で指定する方法です。
RGBとはR(red)G(green)B(bleu)の略称であり、この各色の度合いを変えることで色を変化させます。
各色の度合いを変化させる方法は0〜255で各色に数値を指定します。数値が上がるほど明るくなります。(例:rgb(255,255,255)は白になり、rgb(0,0,0)は黒になります。)
また、Alpha値という透明度を表す値も指定でき、透明度は0〜1で記述され0は透明で1は不透明になります。
(例:rgba(255,255,255,0.5)半透明な黒になります。)
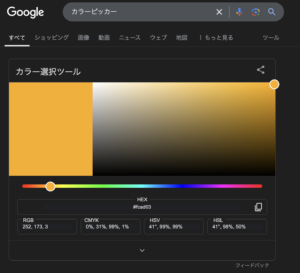
色の調節が難しい場合はGoogleで『カラーピッカー』と検索するとブラウザー上で簡単に調べられるため活用すると良いでしょう。

カラーピッカー
3つ目は色の名前で指定する方法です。(例:red,yellow,black等)こちらが最も簡単な指定方法でありますが、細かい色の調整ができないためとりあえず色をつけたい場合や練習の場合にのみ使う指定方法です。
色指定を行うプロパティ
colorプロパティ
こちらは文字に色をつけるプロパティになります。
指定の例を表示すると
h1{ color : #fc4903; }
という表記になります。上の指定を行うとh1タグの文字が鮮やかな赤色になります。そのため文字を入力するタグに指定することが多いです。
background-colorプロパティ
こちらは背景に色をつけるプロパティになります。
こちらも例を表示すると
body{ background-color : #0303fc; }
という表記になります。上の指定を行うと背景が深い青色になります。こちらは背景の色を変えるためbodyタグのような全体に指定されるようなタグに指定することが多いです。
以上がカラーコードで色をつける方法になります。
次回は画像などで背景の彩り方を記事にしたいと思います。


