 |
【中古】1冊ですべて身につくHTML&CSSとWebデザイン入門講座 /SBクリエイティブ/Mana(単行本) 価格:747円 |
![]() 前回はCSSを使用してレイアウトの幅と高さの変え方を紹介しました。
前回はCSSを使用してレイアウトの幅と高さの変え方を紹介しました。
今回はCSSを使用してレイアウトの余白の調整を紹介します。
余白とは
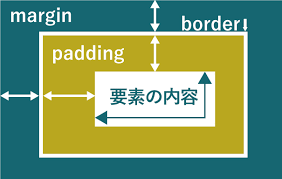
余白というとwordなどではページの隅の方をイメージすると思われますがHTML\CSS ではページの隅だけでなく下の画像の通り3種類のプロパティで指定されています。今回はその中から2つのプロパティについて紹介します。
※要素のサイズについては前回の幅と高さを参照してください。

要素の周りに余白を作る際に使用するプロパティの紹介画像
要素の外側に余白を作る『 marginプロパティ』
marginプロパティでは要素の周りに余白を加えます。要素からブラウザの端までもしくは違う要素までの余白を指定する事ができます。
指定する値としてはpxやrem、%で指定します。値に関しては下記(web上で使用する単位について)を参照に

またこちらは4辺に指定する事ができ
div{marigin : 20px}←この指定を行うと4辺が20pxの余白に
div{marigin : 20px 30px} ←この指定を行うと上下が20px、左右が30pxに
div{marigin: 10px 20px 30px 40px}
↑この指定を行うと上が20px、右が20px、下が30px、左が40pxと時計回りに余白が指定されます。
このように指定することになります。
また、top,left,right,bottomを使用しての4辺の余白を変える事ができます。
div{marigin-top:40px;}
上のように指定すると要素の上側の余白が40pxになります。
要素の内側に余白を作る『paddingプロパティ』
paddingプロパティでは要素の内側に余白を作ります。要素の内側とは、幅や高さを指定した要素内にテキストや画像等がある場合にその間にできる余白となります。
こちらについても値はmarginプロパティ同様にpxやrem 、%で指定し、4辺があるためこちらもmargin同様に上下左右のみ指定するかtop,left,right,bottomで指定するかを決めることになります。
以上が余白の調整についてになります。
次回は今回紹介できなかったborderプロパティでの線の引きかたについて記事にしたいと思います。



