前回はCSSについて紹介する記事を書きました。
今回はCSSの基本文法について記事にしたいと思います。
CSSの基本文法
CSSは3つの部分を組み合わせて構成されています。
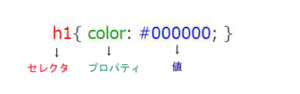
セレクター・プロパティ・値
上記の用語で構成されておりそれぞれの意味としては
どの部分の・何を・どう変えるか
とHTMLの表示に影響を与えるようにできています。

ではそれぞれの用語の詳細な説明をしたいと思います。
セレクター
セレクターではどの部分を装飾するかを指定します。HTMLで説明すると、タグの名前やclass・idの部分になります(h1やpタグもしくはclass=”この部分”に記載した名前)。ここで指定した部分が装飾されます。
指定したタグやclass・idの後に{}で何をどのように変化させるか指定していきます。
プロパティ
プロパティではセレクターで指定した部分の何を変えるかを指定します。文字の色を変えるならcolor、文字の大きさを変えるならfont-sizeというような指定を行い、次の値で変化を与えます。
値との間には:を書いて区切ります。
値
値は見た目にどのように変化を与えるかを指定します。文字の色を変えるならredやblueもしくはカラーコード、RGB値(こちらの説明は後日記事にしたいと思います。)で変化を与え、背景に画像を設置するならどの画像を設置するのか等を具体的に指定します。
値の最後には;で文法を閉じます。
以上がCSSの基本文法についての紹介になります。次回はCSS記載時のルールについて記事にしていきたいと思います。


